CSS 盒子模型(Box Model)和轮廓(outline)
本文共 655 字,大约阅读时间需要 2 分钟。
一、所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
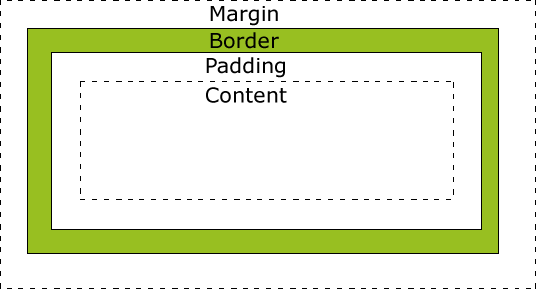
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
- Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
- Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
- Content(内容) - 盒子的内容,显示文本和图像
下面的例子中的元素的总宽度为300px:
div { width:250px; padding:10px; border:5px solid gray; margin:10px; } 让我们自己算算:250px (宽)
+ 20px (left + 右填充) + 10px (left + 右边框) + 20px (left + 右边距) = 300px 二、轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。轮廓(outline)属性指定了样式,颜色和外边框的宽度。 
所有CSSoutline属性
你可能感兴趣的文章
表的主键特点中,说法不正确的是()
查看>>
用变量a给出下面的定义:一个有10个指针的数组,该指针指向一个函数,该函数有一个整形参数并返回一个整型数
查看>>
冯诺依曼工作方式的基本特点是____
查看>>
下列关于文件索引结构的叙述中,哪些是正确的?
查看>>
Java异常处理
查看>>
JQueryUI实现对话框
查看>>
Java流(Stream)/文件(File)/IO
查看>>
文件处理(压缩与解压)
查看>>
Java中的目录
查看>>
JQuery实现对select选择框的赋值
查看>>
SweetAlert插件
查看>>
JSON学习
查看>>
有关项目的基础知识
查看>>
创建Java工程实现发送邮件(163邮箱)
查看>>
java.lang.NoClassDefFoundError: com/sun/mail/util/MailLogger javax/mail/MessagingException
查看>>
JavaScript学习
查看>>
JavaScript学习总结
查看>>
JQuery学习总结笔记1
查看>>
JQuery学习笔记2
查看>>
代码质量及其优化(学习笔记)
查看>>
